Cara Mengatasi Skema Data-Vocabulary.org telah dihentikan Work 100%
Cara Mengatasi Skema Data-Vocabulary.org telah dihentikan
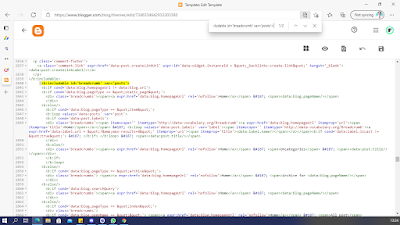
4. Kemudian cari kode <b:includabe id='breadcrumb' var='posts'>
5. Kode tersebut ditutup dengan </b:includable> , maka ganti semua kode diantara <b:includabe id='breadcrumb' var='posts'> sampai </b:includable> dengan kode berikut.
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
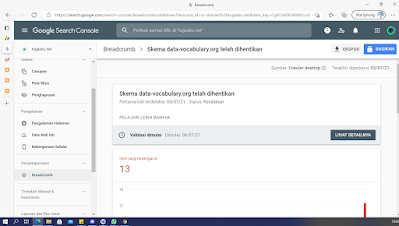
6. Jika sudah, kemudian lakukan validasi pada google search console dan proses validasi akan segera dimulai.
Sekian cara mengatasi skema data-vocabulary.org telah dihentikan, semoga cara ini dapat membantu permasalahan breadcrumb pada blog Anda.



0 Response to " Cara Mengatasi Skema Data-Vocabulary.org telah dihentikan Work 100%"
Post a Comment